Достаточно удачные реализации популярных блоков без использования jQuery:
Рекурсивные запросы к БД
Обнаружена отличная статья с примерами, связанными с выводом иерархических данных, с использованием рекурсии на уровне СУБД. Может быть полезным, например, для вывода каталога товаров в виде дерева. После косметических правок код был протестирован на актуальных MySQL и MariaDB. Нужно только поправить приведение типов: CAST(id AS CHAR(50)) вместо VCHAR(50) и конкатенацию: CONCAT() вместо ||, т.к. в оригинальном коде используется диалект Oracle/PLSQL.
Ускоряем загрузку страниц со встроенным видео
Не секрет, что youtube’овские iframes значительно тормозят загрузку сайта, особенно если их размещено несколько. Хорошим решением проблемы является замена встроенных видео картинками-превью с возможностью подстановки вместо них плейеров при клике пользователя. Мы воспользовались библиотекой lite-youtube-embed, чтобы не изобретать велосипед. Результат впечатляет, показатели Google Pagespeed на одном из последних проектов вновь вернулись в зеленую зону!
Некоторые нюансы миграции на Bootstrap 5
- В навигационном меню navbar вместо атрибутов data-toggle и data-target теперь используются data-bs-toggle и data-bs-target.
- Раскрывающиеся пункты мультилевел-меню не будут работать без дополнительного подключения библиотеки popper.min.js.
- Чтобы выпадающие подменю корректно работали, необходимо указать атрибут
data-bs-auto-close="outside"в элементах с классами"nav-link dropdown-toggle". - В новой версии Bootstrap появилась возможность нативного использования offcanvas и теперь адаптивное меню в мобильном виде можно выводить в перекрывающем окно слое. Пример с фрагментом кода:
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#navbarContent" aria-controls="navbarContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="offcanvas offcanvas-start" data-bs-backdrop="false" id="navbarContent"> ...
Онлайн-генератор иконок
Обнаружен очень годный бесплатный сервис, в котором можно сгенерировать иконки загрузки на сайт (много вариантов спиннеров и опций, умеет сохранять в анимированный png). В других разделах представлена возможность создания кнопок и большая структурированная подборка векторных иконок.
Подавление уведомлений Softaculous после установки ПУ Vesta
После установки Vesta по дефолту в панели активен сервис Softaculous (вкладка Apps). Зачем нужен этот магазин приложений вменяемому админу, не совсем понятно. Кроме того, сервис каждые сутки проверяет актуальность дистрибутивов и присылает длиннющий отчет на имейл. Избавиться от этого можно довольно радикальными способами вплоть до тотального удаления всех рабочих директорий softaculous.
Опыт перехода на бюджетный VPS хостера Beget
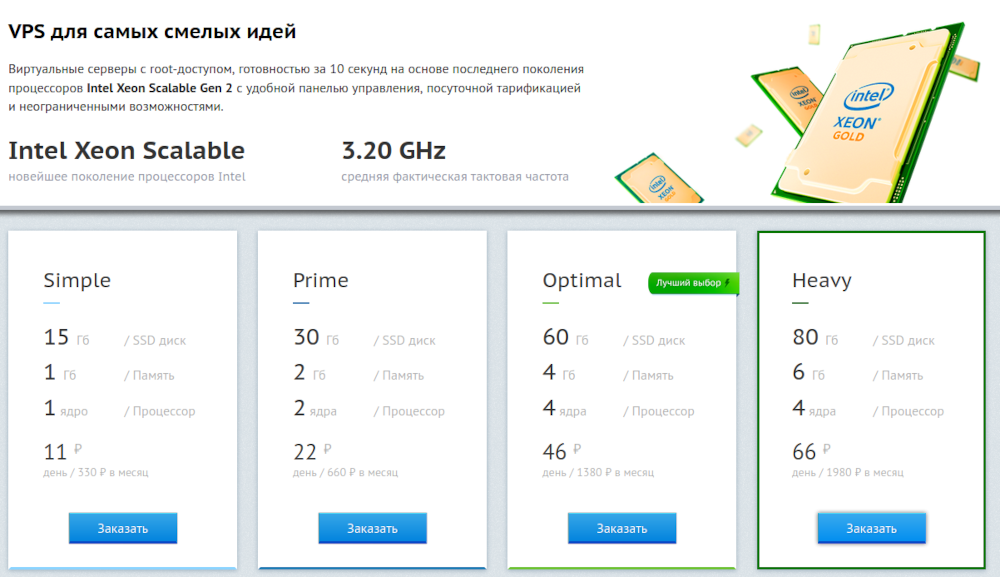
Мы давно сотрудничаем с компанией Beget, которая изначально специализировалась на shared-хостинге, но уверенно расширяет спектр услуг. Так, некоторое время тому назад, Beget стал сертифицированным регистратором доменов, причем предложил весьма демократичные цены, так что вариантов они нам не оставили — перевели домены к ним, о чем ни разу не пожалели. И вот дело дошло до тестирования еще одной новинки — создания бюджетного виртуального выделенного сервера. Впрочем, бюджетный интересовал именно нас самих, для размещения пэт-проектов. Но вообще, хостер предлагает полноценную линейку различных вариантов конфигурации на любой кошелек, вплоть до 16Гб ОЗУ и 8-ядерного процессора для очень серьезной нагрузки. Мы же выбрали тариф Simple и приступили к его созданию.

Редирект с https на http
Форсирование http — довольно экзотическая задача во времена тотального перехода на https. Но, если это понадобилось вдруг, например, из-за каких-то проблем с сертификатом и необходимо сменить основное зеркало, то вот рабочее правило для .htaccess:
RewriteCond %{HTTP:X-Forwarded-Proto} =https
RewriteRule ^(.*)$ http://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
А вот канонический вариант, который не срабатывает в данном случае:
RewriteCond %{SERVER_PORT} ^443$ [OR]
RewriteCond %{HTTPS} =on
RewriteRule ^.*$ http://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Центрирование блока с абсолютным позиционированием
В карусели owl требуется выводить отцентрированную навигацию по кадрам (dots), размещенную поверх них. Сделать это можно с помощью следующего кода:
.owl-dots {
position: absolute;
bottom: 0.1rem;
left: 50%;
transform: translate(-50%, -30%);
}
Идея позаимствована из статьи Absolute Centering in CSS
Небольшая подборка статей с полезными рекомендациями по контенту товарных карточек интернет-магазина
Если у вас в карточке товара описание от производителя, а также еще на 10 таких сайтах (а потенциальный покупатель обязательно зайдет на сайты ваших конкурентов), то и мнение о вашем сайте будет как о посредственном, не вызывающем лояльности.
- Карточка товара — как создать действительно крутой текст
- Что писать в карточках, если товары одинаковые?
- Как описывать товар интернет-магазина
- Уникальный контент для сайта интернет-магазина, нужен ли?
- 10 советов для текста на карточке товара в интернет-магазине
- Как оптимизировать метатеги и изображения раз и навсегда
Автоматические отступы у картинок с обтеканием
При работе с TinyMCE пользователь может задать у картинок опцию обтекания штатными средствами, при этом не понимая как добиться, чтобы текст не сливался с изображением. Между тем, реализовать этот эффект можно с помощью следующего SCSS-кода:
$screen-lg-min: 992px;
img[style*="right"] {
margin-top: 6px;
margin-bottom: 6px;
float: none!important;
@media only screen and (min-width : $screen-lg-min) {
margin-left: 40px;
float: right!important;
}
}
img[style*="left"] {
margin-top: 6px;
margin-bottom: 6px;
float: none!important;
@media only screen and (min-width : $screen-lg-min) {
margin-right: 40px;
float: left!important;
}
}
Допиливаем возможность вставки адаптивного видео в tinymce
- Ищем в файле tinymce/plugins/media/plugin.min.js фрагмент:
<iframe src="'+h.source1+'"
и оборачиваем видеофрейм:
<div class="videocontainer"><iframe src="'+h.source1+'" width="'+h.width+'" height="'+h.height+'"'+p+"></iframe></div>
- В scss-файл добавляем:
.videocontainer { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; iframe, object, embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } }
Альтернативный вариант — подключить специальную библиотеку FitVids.js.
Карточки одинаковой высоты в Bootstrap 4
Иногда требуется, чтобы блоки однотипного контента, помещенного в одну строку, имели одинаковую высоту, например, в случае формирования товарного каталога или карусели товаров. Реализовать это можно с помощью такого кода:
<div class="row equal">
<div class="col-12 col-md-4 d-flex pb-3">
<div class="card">
........
</div>
</div>
</div>
Отключение проверки владельца домена при создании поддоменов в ISPmanager Lite
Чтобы избежать возникновение ошибки «Доменное имя верхнего уровня принадлежит другому пользователю» достаточно дописать в конфиг ISPmanager /usr/local/ispmgr/etc/ispmgr.conf строчку:
Option InsecureDomain
После чего произвести перезапуск панели командой:
killall ispmgr
При открытии панели в браузере процесс ispmgr запустится автоматически.
Икононочные шрифты в актуальном фреймворке
Как известно, из Bootstrap 4 выпилили иконочный фонт. Хорошее решение — сгенерировать свой набор из тех пиктограмм, которые реально нужны. И поможет в этом fontello.com. А если каких-то из готовой библиотеки не хватает, то можно добавить кастомные в svg. И еще один хороший фонтовый сервис поможет подготовить файлы и код для того, чтобы не подгружать шрифты с Гугла. Это небольшое разъяснение будет тут не лишним.
История WHOIS по домену
Полезный сервис whoishistory, позволяющий проследить всю историю поддержки домена. Увы, работает только с отечественными зонами.
Hover Effect Ideas
Разнообразные эффекты на чистом CSS для галереи или карусели. Анимация с текстом и затемнением поверх картинок при наведении курсора.
Подключаем Google Recaptcha в PHP-коде
Довольно простой способ прикрутить recaptcha к сайту с проверкой без использования curl:
$verifyResponse = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.$secret.'&response='.$_POST['g-recaptcha-response']);
$responseData = json_decode($verifyResponse);
if($responseData->success) ...
Полезно явно указать язык при вызове скрипта
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit&hl=ru" async defer>
Два варианта сделать рекапчу адаптивной:
А еще лучше — использовать Invisible recaptcha. Вот так можно подружить ее с Bootstrap, когда используется валидатор форм.
Яндекс.Метрика для продвинутых
Добавляем в мемориз две качественные статьи по настройке отчетов Метрики:
Очистка HTML-кода от мусора
Весьма распространенная операция — перенос на сайт форматированного текста, созданного, например, в Word’е, который вставляет тонны ненужных инлайновых стилей. Далеко не всегда с этим успешно справляются популярные WYSIWYG-редакторы типа TinyMCE, хотя, казалось бы, нет особых проблем встроить в них качественный клинер. Пока же будем пользоваться он-лайновыми сервисами, один из них — лаконичный и качественный — word2cleanhtml.
Компактный вывод блоков разной высоты в несколько колонок
Найдена и опробована в действии неплохая masonry-библиотека Salvattore, которая легко внедряется в проект, например, с использованием bootstrap. В CSS-код с нашей стороны было внесено маленькое дополнение для создания отступов у колонок:
#grid .size-1of2:nth-child(2n) {
margin-left: 10%;
}
#grid .size-1of3:nth-child(3n+2) {
margin-left: 5%;
margin-right: 5%;
}
Действующий пример можно посмотреть здесь.